Vamos criar a página abaixo:

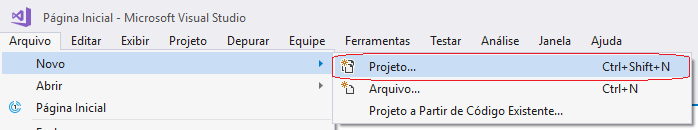
No Visual Studio 2017, clique no Menu Arquivo / Project e selecione conforme imagem abaixo:

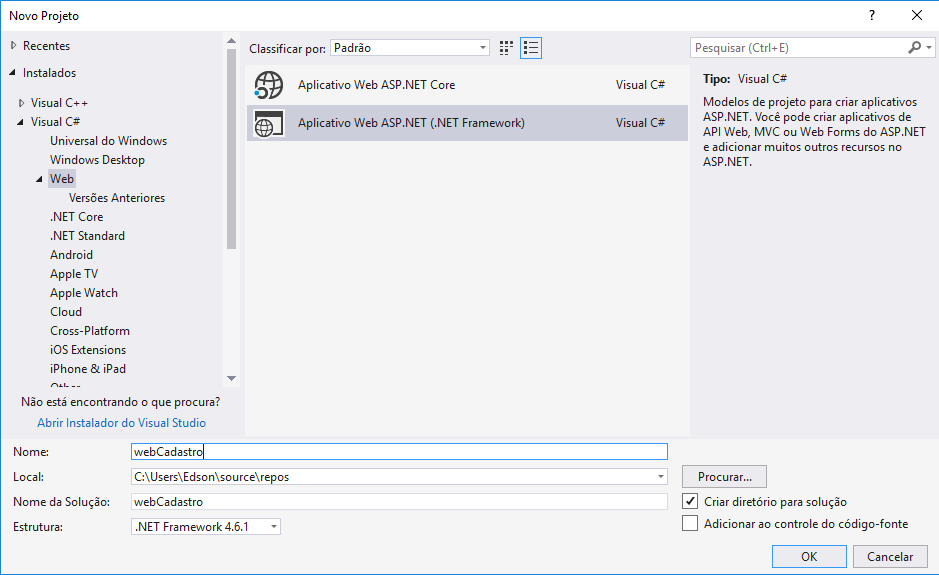
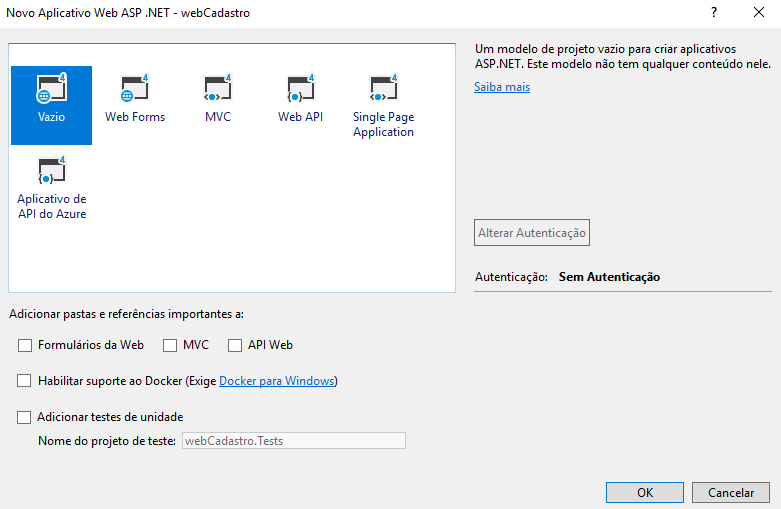
Na janela que abre, deixe conforme imagem abaixo:

Clique no botão OK. Será aberta a janela:

Selecione Vazio e confirme no botão OK.
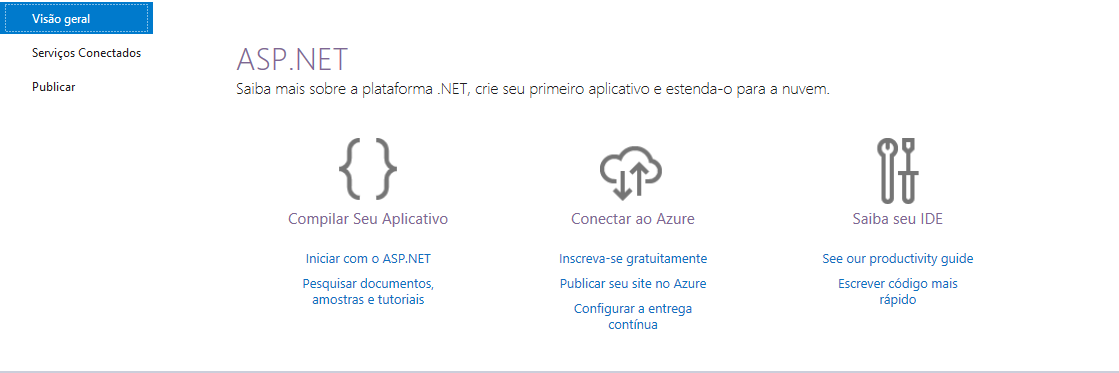
Na janela que abriu, feche-a e confirme. Veja imagem abaixo:

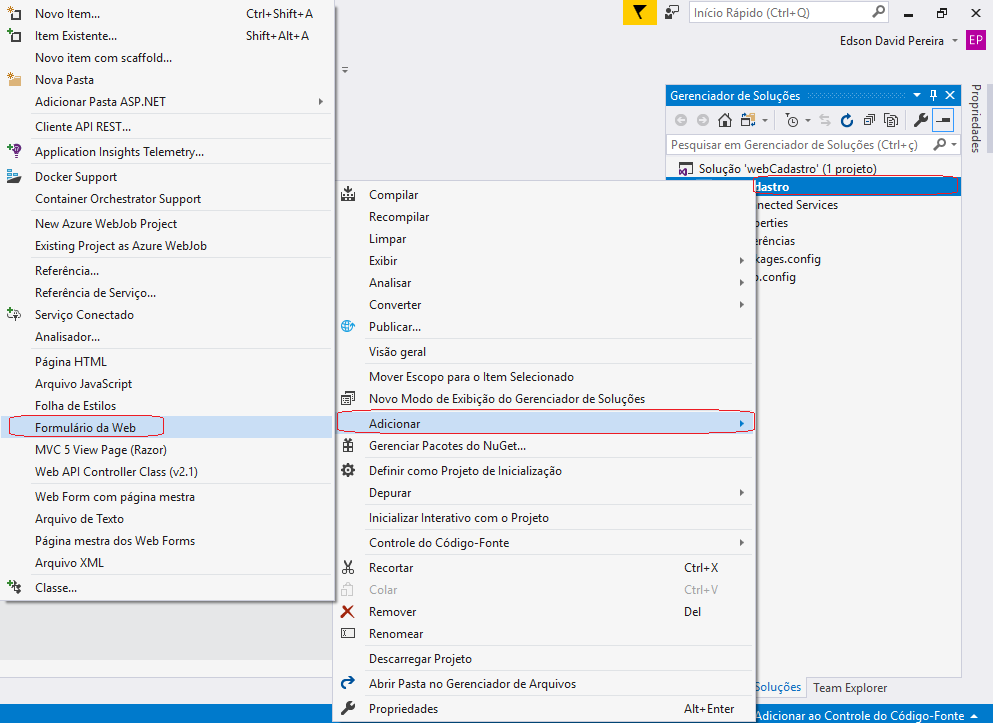
Clique com o botão direito sobre o nome do projeto (webCadastro) e adicione o Formulário da Web. Veja imagem abaixo:

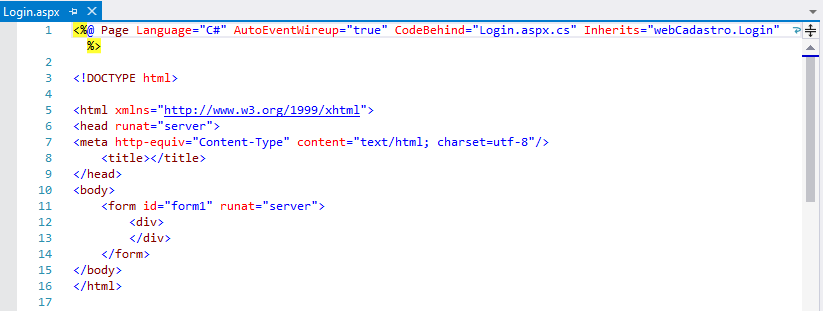
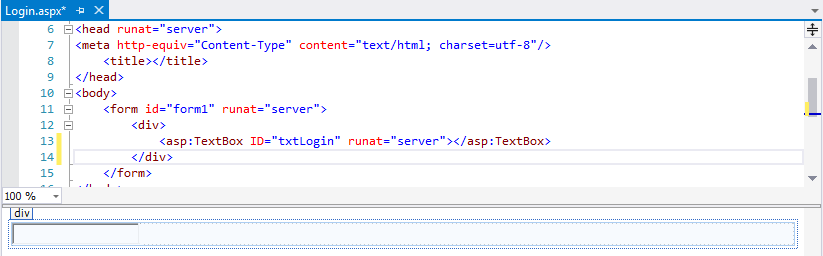
Dê o nome de: Login. Confirme. Será exibida a janela abaixo:

Na linha 11, é criado automaticamente o form, onde runat="server" significa que será executado no servidor. Quando pressionar a tecla F5, será exibido no navegador de sua preferência.
Clique na opção Dividir. Assim estaremos visualizando o código (conforme acima), bem como o design da página.
Arraste o controle TextBox e nomeie-o na propriedade ID para: txtLogin. Veja imagem abaixo:

Abaixo do txtLogin, arraste o controle TextBox e nomeie-o na propriedade ID para: txtSenha. Na propriedade TextMode, altere para: Password.
Arraste o controle Button abaixo do TextBox txtSenha e nomeie-o na propriedade ID para: btnAcessar e no Text: Acessar.
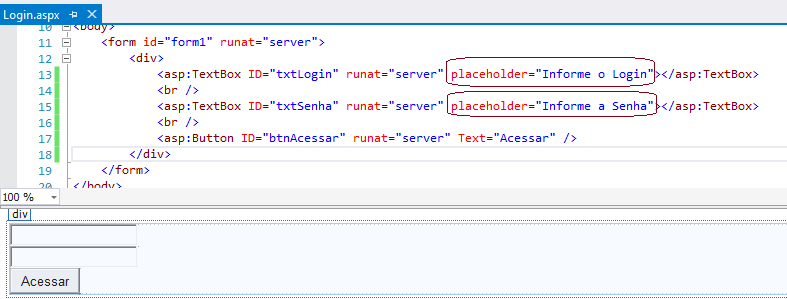
Na janela de código, acrescente o atributo Placeholder. Veja imagem abaixo:

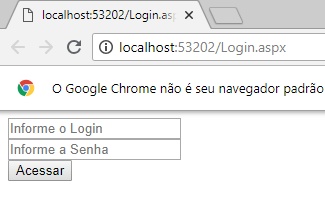
Pressione a tecla F5. Veja como ficou:

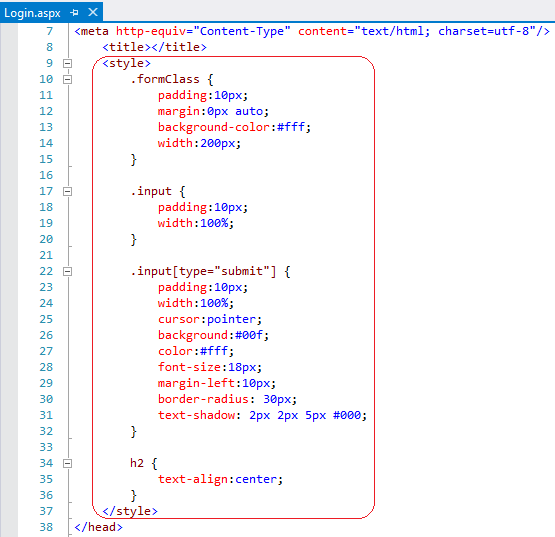
Adicionando CSS. Clique antes do fechamento da tag head, e insira o código css abaixo:

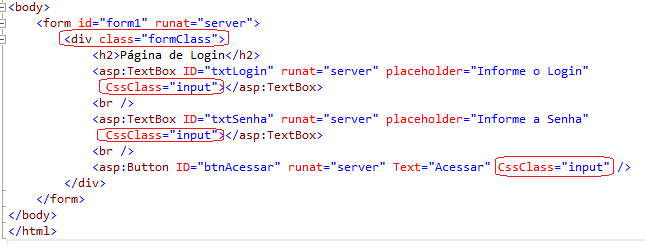
Ligando os textbox, o button e a div com o CSS. Veja imagem abaixo::

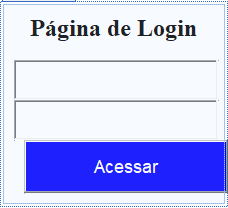
Observe que foi inserido o título com cabeçalho h2: Página de Login. Execute e veja conforme imagem abaixo no navegador: